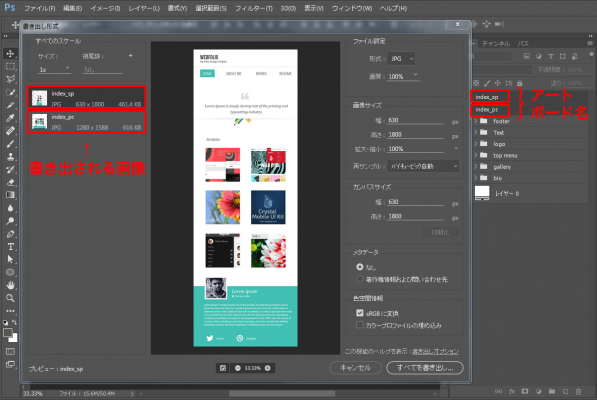
1110 お知らせ メディア掲載住宅雑誌 年11月号; · Photoshopのデザインカンプからコーディングをしたことはありますか? 本記事では、21年現在の最新のPhotoshopの実際のスクショを載せながら、コーディングに必要なデータの書き出し方法について解説しています。 これから「Photoshopのデザインカンプからコーディングをする」という方は必見 · カンプノウ 6 プリ画像には、カンプノウの画像が6枚 あります。

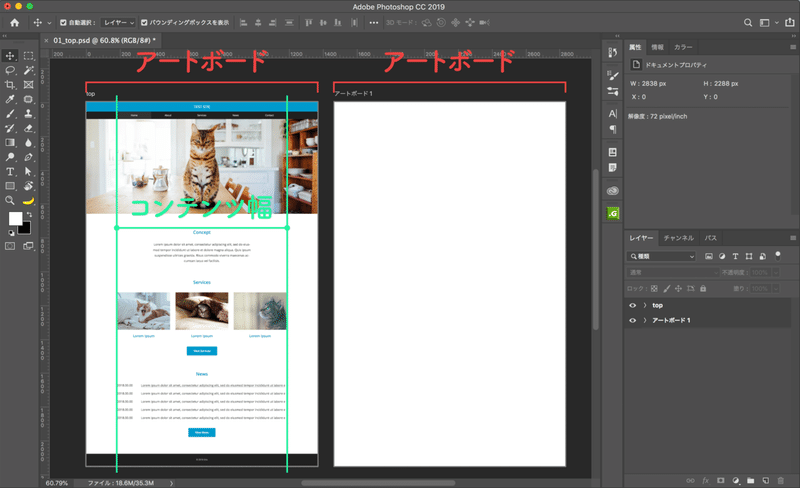
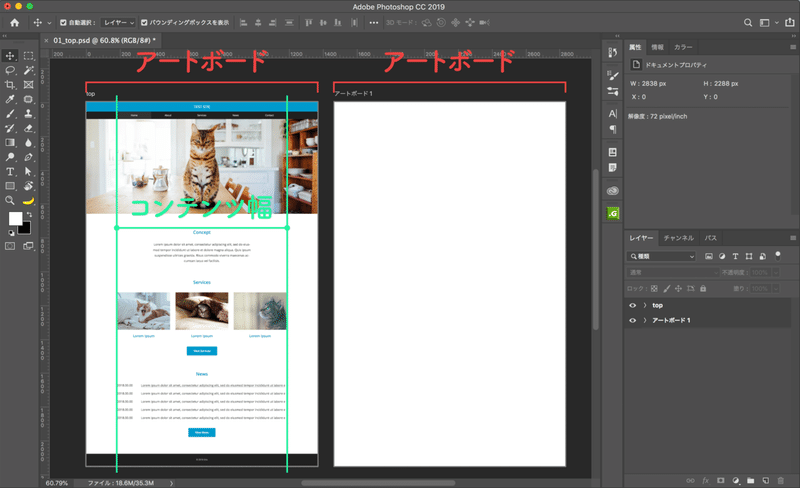
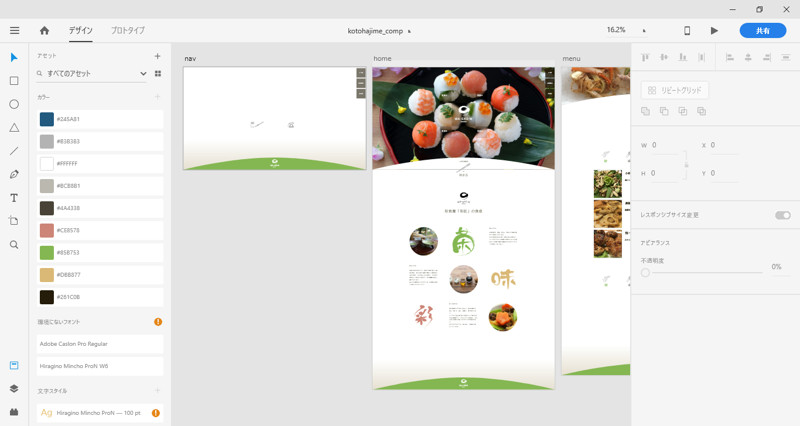
Webデザインカンプのアートボードサイズ何pxにしたらいい Gita ジータ Note
カンプ画像
カンプ画像-この典型が良く知られているフェルドカンプ (Feldkamp)法*6 である.この方法は,円軌道スキャ ンにおいて,極端なコーン角でない限り十分な画質 を得ることが出来るし,アーチファクトも少ない. しかし,これはあくまで円軌道スキャン用の画像再世界地図 イラスト素材フォトライブラリーは、日本のストックフォトサイトです。ロイヤリティーフリー画像を販売。動画素材はsサイズすべて無料。 s440円~ id: 世界地図 はこちら




ストックフォトサービス各社のカンプ画像のサイズを比較してみた ホームページ制作 大阪 インフォメーションメディアデザイン株式会社
お知らせ 1117 お知らせ 本社打合せ室が完成しました。; · この記事では XDのデザインカンプからコーディングする際に必要な値や画像を取得する方法 を紹介していきます。 Photoshop、Illustratorに比べると、 XDはめっちゃ操作が簡単 です! ! ! たぶん説明するまでもなくポチポチやってれば理解できると思います第5話 Illustratorのデザインカンプから画像を書き出す方法 ベクター編の最後に第4話で作成したデザインカンプをパーツごとに画像を書き出す方法をお教えします。 よろしくお願いします! Illustratorには「Web用に保存」、「スライス範囲で書き出し」など
1018 · 再構成とは ctスキャンで得られた全方向からのx線透過画像を解析し、物体の断面画像を得ることを、再構成といいます。再構成の方法には、フィルタ補正逆投影法、重畳積分法、逐次再構成法などがあります。 以下では、重畳積分法のひとつであるフェ0506 · ・買う前にカンプデータ(サンプル)が欲しいのですが。単品購入定額制 pixtaで販売している素材は、1点1点クリエイターさんが制作した作品です。適正に購入し、ルールを守ってご利用ください。 アイキャッチ画像使用イラスト:素材no · Photoshop ファイルがレイヤーカンプを含む場合、読み込む画像のバージョンを指定します。 「プレビューを表示」を選択すると、選択したレイヤーカンプのプレビューが表示されます。
またテキストをコピーしたい場合は デザインカンプの文字をダブルクリックする ことでコピーできる状態になります。 Adobe XDでのコーディングに最低限覚えるポイント②画像の書き出し 続いてはAdobe XDで画像を書き出す方法です。 1、書き出したい画像を選択 · カンプデータはデザインの作成中などに検討するために使用するもので、webサイトを公開する前にはちゃんと購入しないといけません。 画像の使用範囲や方法を守らないで使用するのもダメ! サイトにより、使用範囲や方法が決められています。 例)0904 · Adobe XDの使い方②ワイヤーフレーム・デザインカンプ作成 Adobe XDでは、画面中央に表示されるアートボードに画像やテキストを配置し、ワイヤーフレーム・デザインカンプが制作できます。ここでは、 Adobe XD の基本的な機能と使い方を確認していきましょう。




Webサイトの デザインカンプ をphotoshopで制作する過程を解説します 未経験からプロになるwebデザイナー入門ガイド




デザイン カンプ用パッケージ画像カンタン発注 パッケージ 包装デザイン ランサーズ
· デザインカンプから実際にコーディングする体験をしていただきたいと思っています。 ※ Adobeツールを持っていない方でもXDの共有URLがあるのでコーディングできます。 目的 各デザインカンプからの値取得や画像の書き出し、コーディングに慣れること!カンプノウの写真・画像 検索結果 1 画像数47枚 キーワード『カンプノウ』の報道写真・画像のフォトギャラリーです。 こちらのフォトギャラリーは全てAndroidアプリ 『WALL!』 をインストールすることで、ホーム画面上で閲覧することが可能です。 この · デザインカンプの作成や画像編集をブラウザ上で行えて、複数人での共同作業にも対応しています。 >>公式サイト:Figma デザインカンプを作るときの3つのポイント




Webデザインカンプのアートボードサイズ何pxにしたらいい Gita ジータ Note



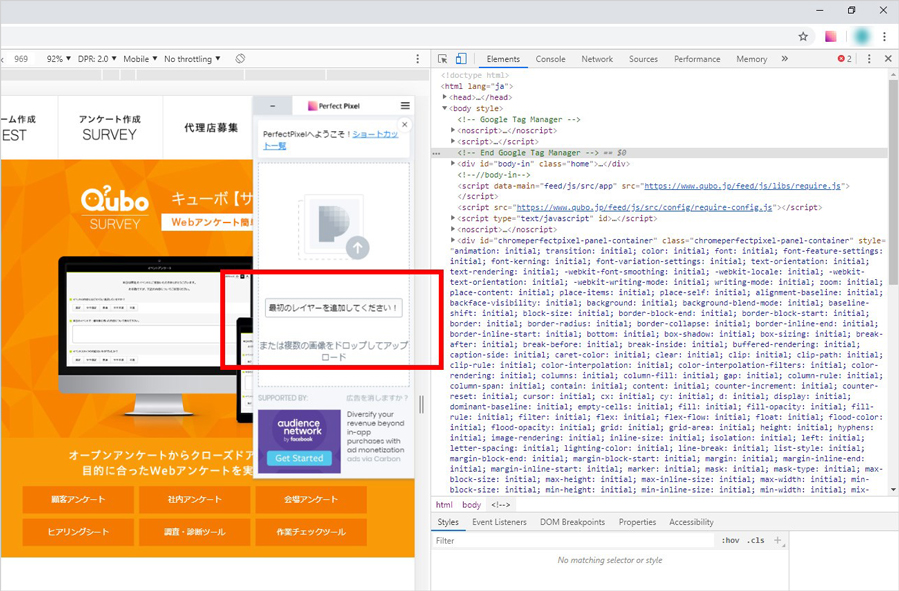
デザインカンプの再現度を高めるために Perfectpixel を使ってコーディング精度を高める方法
おはようございます! デザイナー1年生に、学校では教えてくれない、 でも、現場に出たら必要となる事をお伝えできたらと思います。 本日は、Illustratorでデザインカンプを作成時の注意点を、お伝えしたいと思います。 デザインカンプとは、制作物の仕上がりを提示するための完成見本の · 「カンプ」とは「コンプリヘンシブ」の略で、 印刷物の仕上がり見本や、制作初期に作るレイアウト見本のことを指し、 ティッシュとかサムネールという言い方の担当者レベルのラフ原稿より、もう少しきちんと作り込んで、クライアントの決済用に提出するもののことを指します。11 おすすめは「デザインカンプからのコーディング」 111 よくある疑問デザインカンプはどこで入手すればいいの? 2 レベル別模写コーディングにおすすめなサイト全て無料 21 模写コーディングにおすすめのサイト 初級 211 無料




デザインカンプとは 作り方やおすすめのツール 作成時のポイントを紹介 Tayori Blog




Xdデザインカンプの読み取り Web制作 開発なら株式会社wetch ウェッチ
壁紙を見る 800 x 600 カンプノウ バルセロナ スタジアムのPC・デスクトップ用壁紙です。 あなたに最適な壁紙サイズは 800x600 です。 ダウンロードする壁紙サイズを選択してください あなたの現在の解像度 800 x 600 比率 43 1024 x 768 1152 x 864 1280 x 960 1400 x 1050コンテンツのダウンロードについて カンプ用データをダウンロードする カンプ用データとは チラシ・ポスター等制作物の、本使用を前提としたデザイン検討を目的としたカンプ制作にのみご使用いただける画像データのことです。カンプ カシン – 登山靴のキャラバン公式サイト – 株式会社キャラバン お気に入りに追加 Quick View ヘルメット スピード コンプ ライトブルー ¥19,800 (税込) お気に入りに追加




Wouirwxy3fgzjm




Ninkinogazoanrk
2510 · あくまでカンプのためのテクニックなので悪用はしないでください。 シャッターストックやistockなどのストックフォトのカンプ画像に入っているウォーターマークを簡単に消す方法を紹介します。 目次 1 ウォーターマークの消し方 11 サムネイルを · カンプデザインから画像をスライスする方法をご紹介します。 スライスツールの使い方 1アートボード上に画像(jpeg,psdなど)を配置します。 今回は、カンプデザインした1枚のjpegを配置しました。 2ツールパネルより、スライスツールをクリックします。ラブカンプー(英:Love Kampf)は、日本の競走馬。 主な勝鞍は年の CBC賞 (GIII)。 馬名の由来は 冠名 父名より 1 。




デザインカンプとは Webサイトの制作フローに必要な理由と役割 デジハリ オンラインスクール




実際どんな風に便利なのか Photoshopアートボード 京都のweb制作 ホームページ制作ならブリッジコーポレーション




デザインカンプとは 役割と作成方法を紹介 デジタルマーケティング Web制作 Pr支援のbigmac Inc




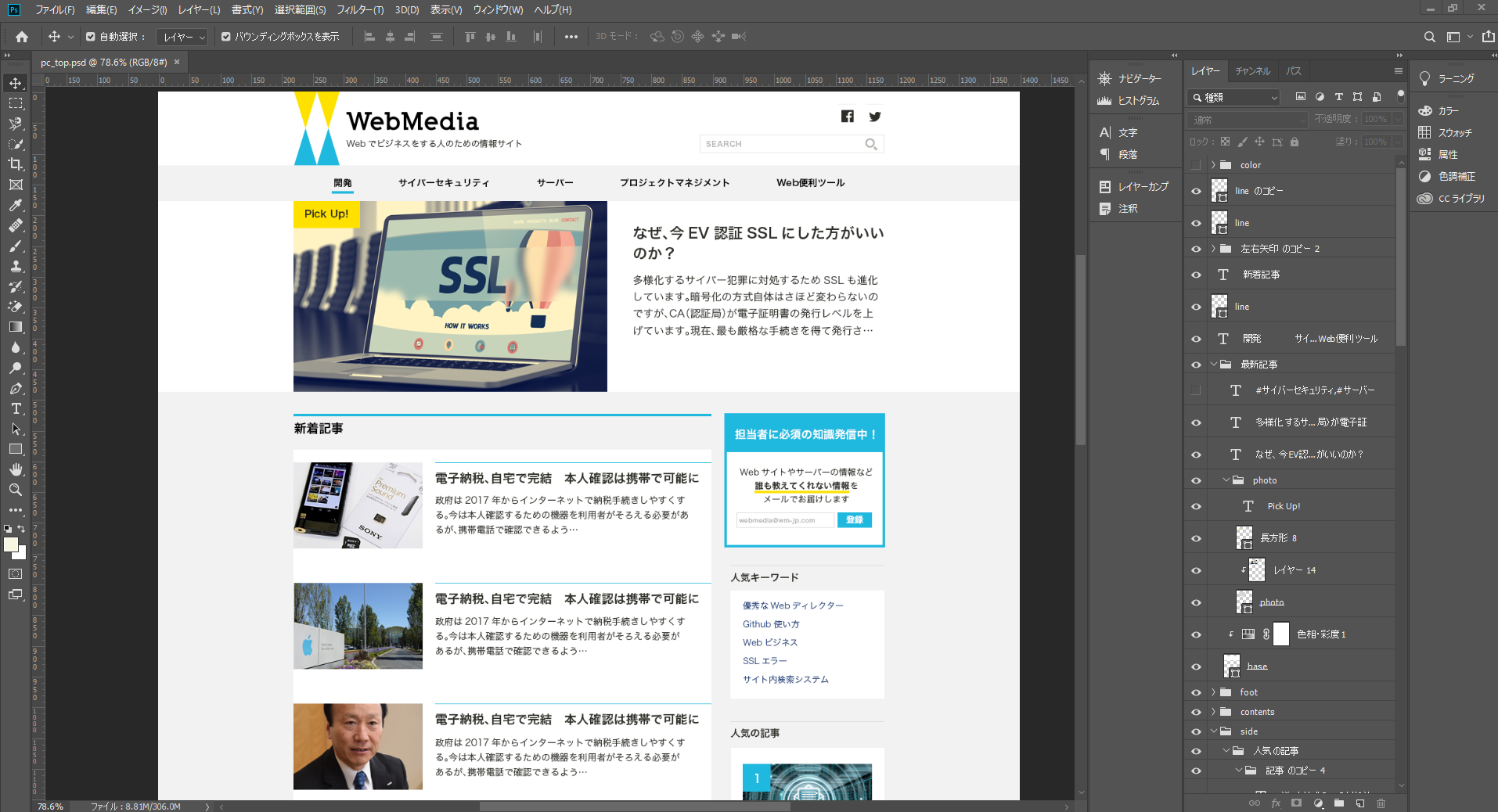
Webデザイナー必見 便利なphotoshopのレイヤーカンプ機能 Webmedia




デザインラフ案 カンプ画像 制作によるご提案 とは何ですか Beeブログ アメブロ ジンドゥー活用法 Webデザイン研究所bee丨札幌 北海道




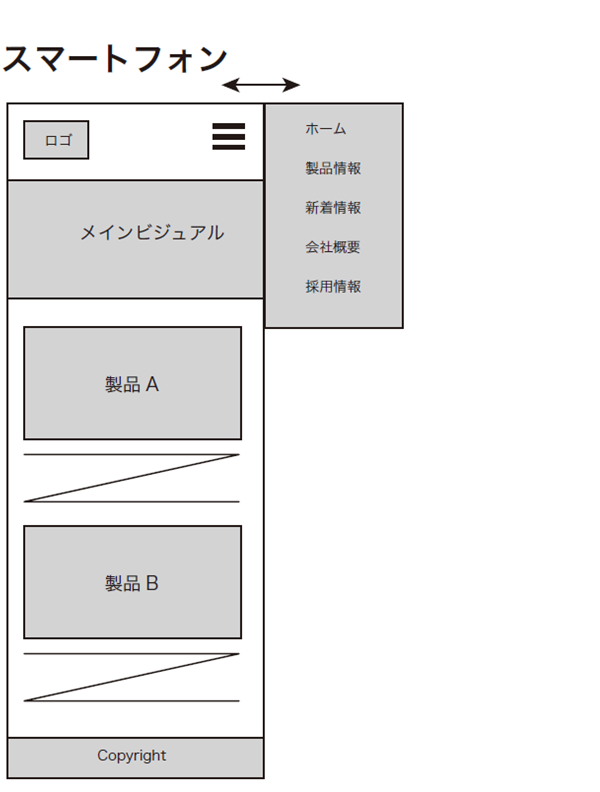
かんたん デザインカンプの作り方 0から丁寧にわかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ




デザインカンプとは 作り方やおすすめのツール 作成時のポイントを紹介 Tayori Blog



オンラインでカンプのミーティングができる Invision が便利 バニデザノート




デザインラフ案 カンプ画像 制作によるご提案 とは何ですか Beeブログ アメブロ ジンドゥー活用法 Webデザイン研究所bee丨札幌 北海道




Perfectpixelを使ってデザインカンプとコーディングの確認時間を短縮しよう ビジネスとit活用に役立つ情報




Photoshop レイヤーカンプ




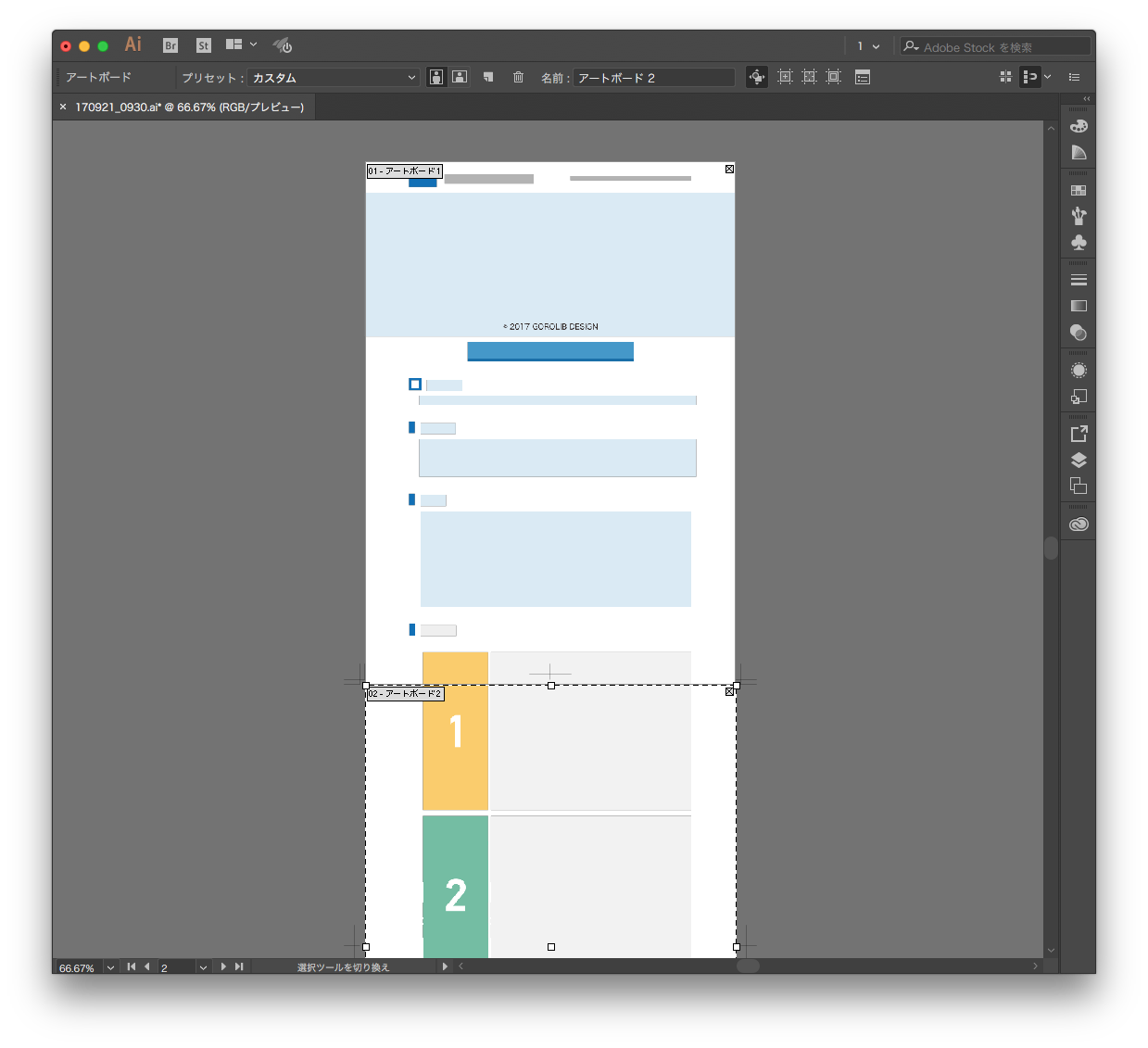
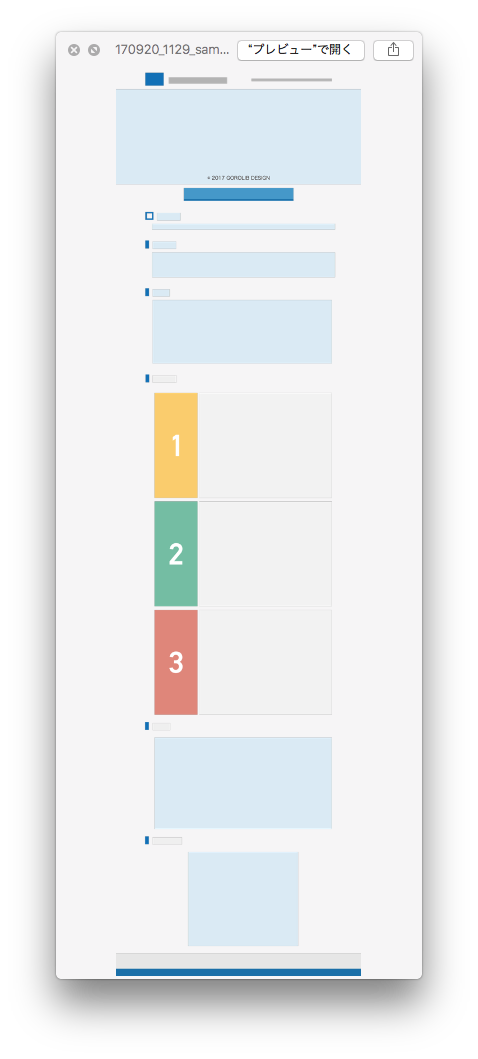
縦長のwebデザインカンプ画像を複数アートボードに分割して印刷しやすくするスクリプト Illustrator Scripting Gorolib Design はやさはちから




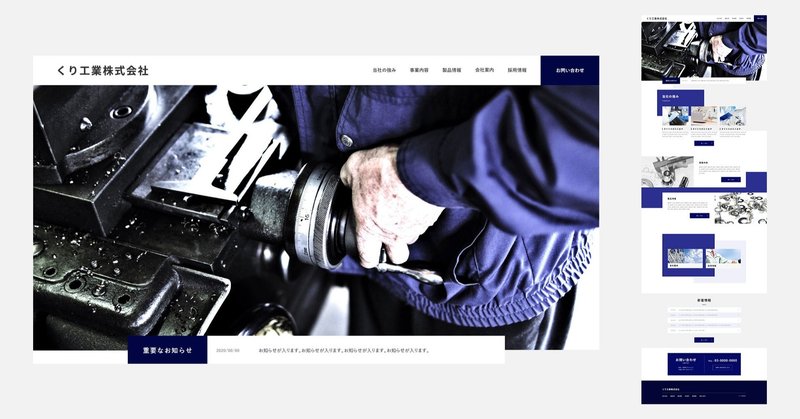
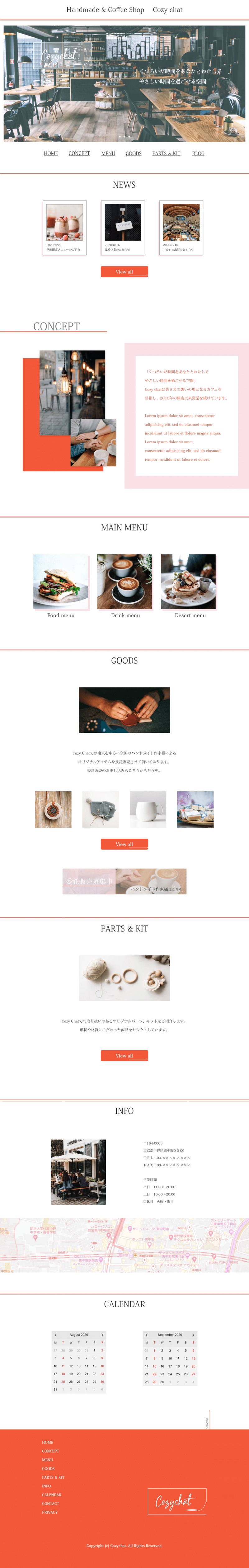
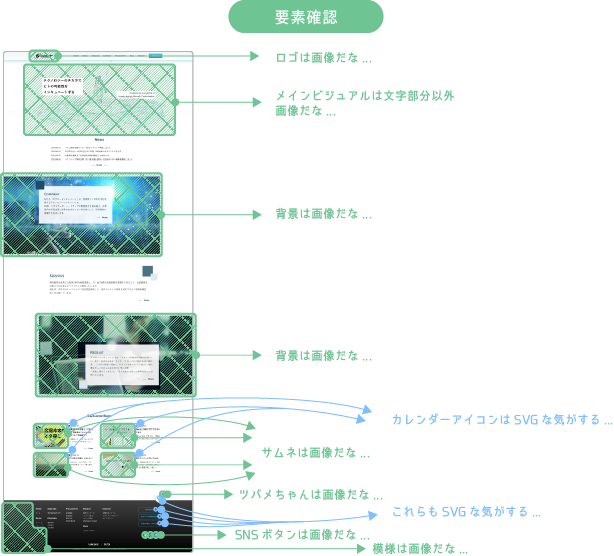
デザインカンプからのコーディング練習 工業系サイト 中級編 くりのすけ Note




ストックフォトサービス各社のカンプ画像のサイズを比較してみた ホームページ制作 大阪 インフォメーションメディアデザイン株式会社




デザインカンプ作成と今後の課題 Zu Note




Perfectpixelを使ってデザインカンプとコーディングの確認時間を短縮しよう ビジネスとit活用に役立つ情報




Webデザイン オリジナルwebデザイン 水族館の仮想hp 3 Pc版デザインカンプをつくる ふーしゃのweb制作ブログ




新しいコレクション カンプ画像 カンプ画像とは




ワイヤーフレームとデザインカンプについて ブログ 愛媛のホームページ制作会社 Web制作会社 株式会社ナナサン




モバイルファーストに効く Photoshopによるワイヤフレーム デザインカンプの作り方 スマホカメラとタッチで変わる制作現場 4 1 3 ページ It




デザインカンプとは Webサイトの制作フローに必要な理由と役割 デジハリ オンラインスクール




Xdのデザインカンプからhtmlコーディングを行う方法 画像書き出し等




デザインカンプ配布サイトまとめ ポートフォリオ掲載ok 無料有



Istockで大きなカンプ画像を使う方法 Shiganakunai




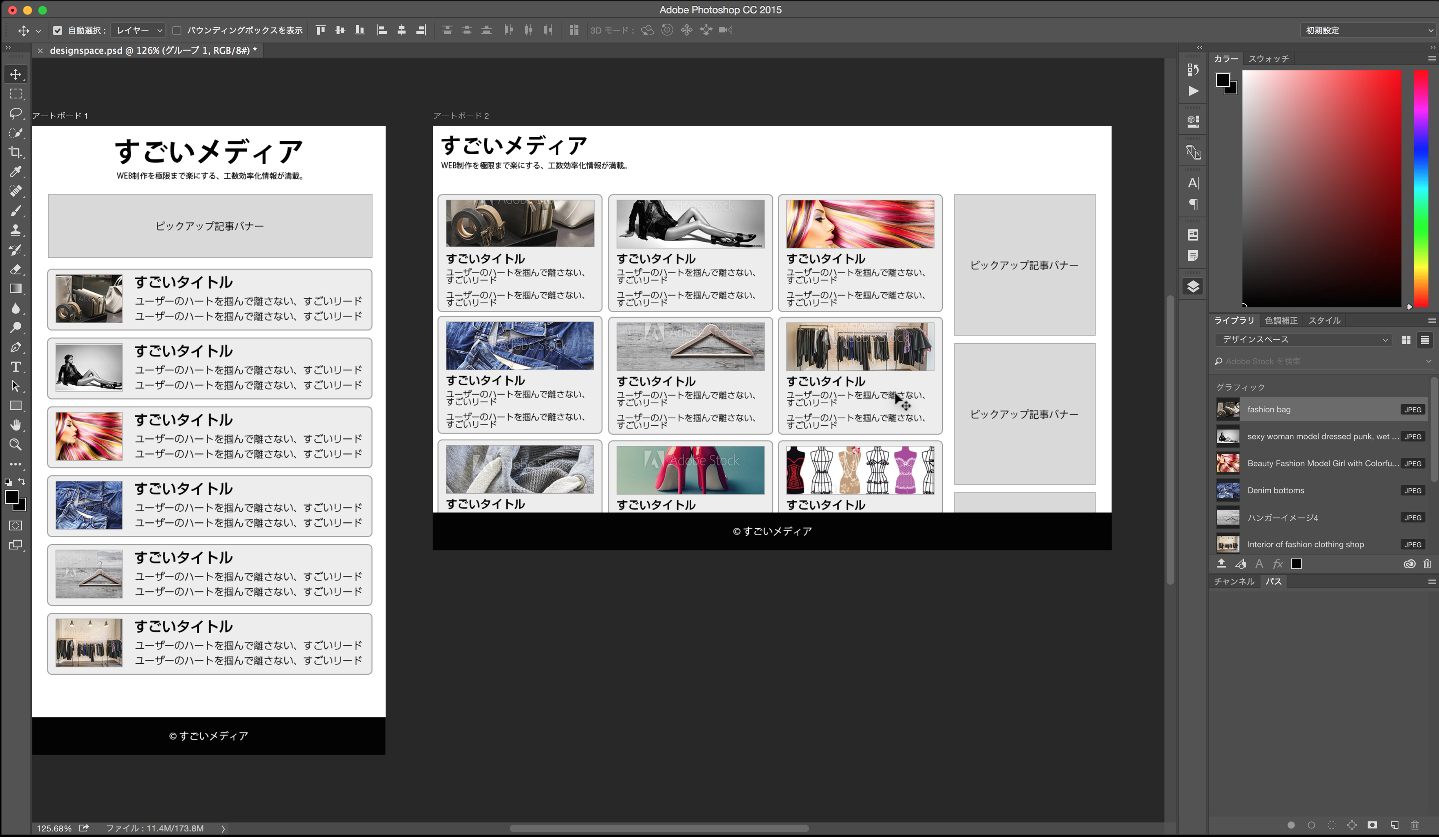
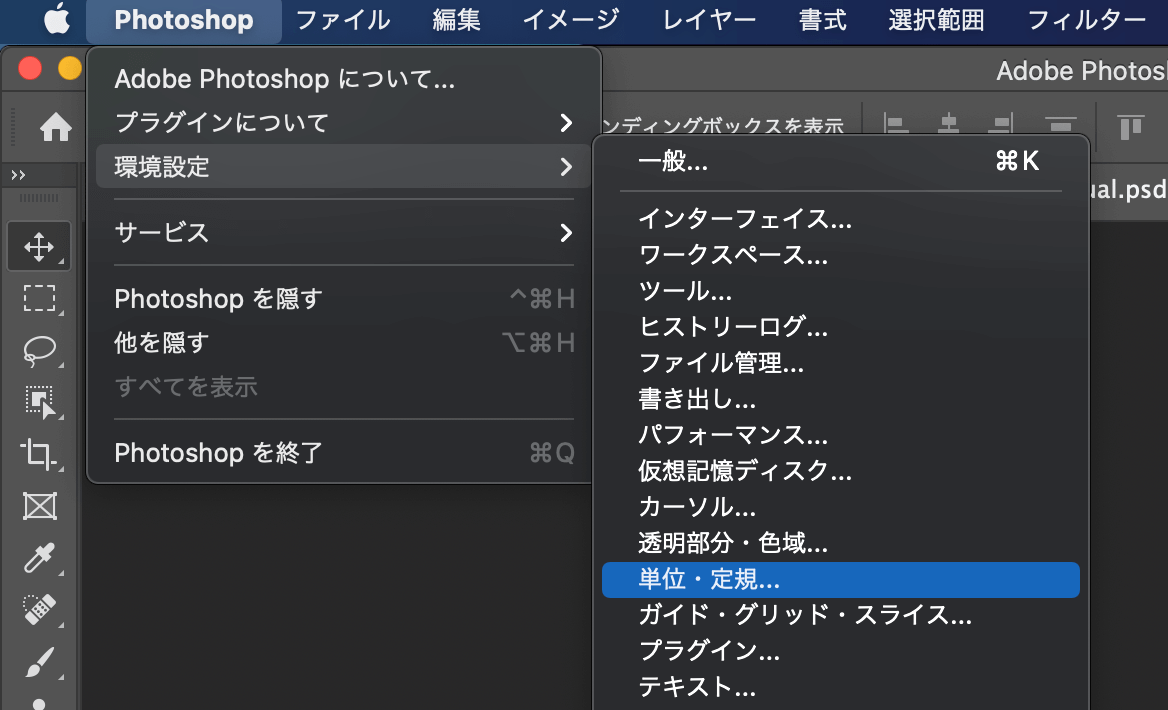
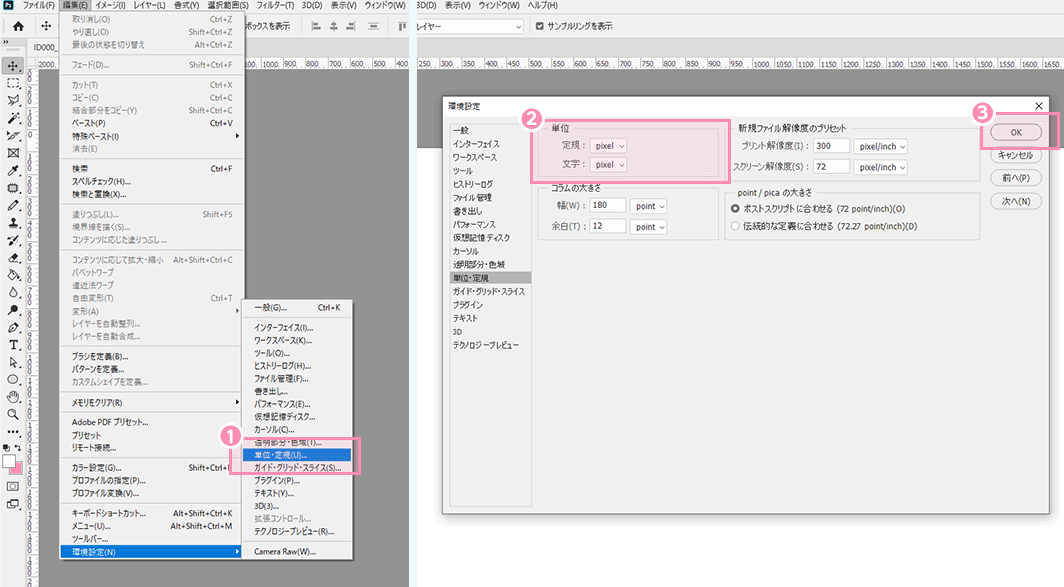
21年版 Photoshopのデザインカンプからコーディング データの書き出し方法 Technoblog



デザインカンプの再現度を高めるために Perfectpixel を使ってコーディング精度を高める方法




デザインの完成見本図 デザインカンプ とは 役割と作り方を知ろう なんでものびるweb




ストックフォトサービス各社のカンプ画像のサイズを比較してみた ホームページ制作 大阪 インフォメーションメディアデザイン株式会社




Photoshopのデザインカンプからコーディングに必要な画像や値を取得する方法 Hpcode えいちぴーこーど



Istockで大きなカンプ画像を使う方法 Shiganakunai




リンクを配置 で修正に強いwebデザインカンプを作る Photoshopでの共通パーツの扱い方 D Fount 大阪 京都のグラフィックデザイン Webデザイン




かんたん デザインカンプに使用するツールや設定についてわかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ




かんたん デザインカンプの作り方 0から丁寧にわかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ



Perfectpixelを使えばデザインカンプを完全再現したコーディングができる Hpcode えいちぴーこーど




現役デザイナーのwebデザインカンプ配布します ゆーし これだけデザイン Note




Webデザインカンプのアートボードサイズ何pxにしたらいい Gita ジータ Note




かんたん デザインカンプの作り方 0から丁寧にわかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ




作成方法も紹介 デザインカンプとは 初心者向け Techacademyマガジン



Istockで大きなカンプ画像を使う方法 Shiganakunai




デザインの完成見本図 デザインカンプ とは 役割と作り方を知ろう なんでものびるweb




ストックフォトサービス各社のカンプ画像のサイズを比較してみた ホームページ制作 大阪 インフォメーションメディアデザイン株式会社




見本あり デザインカンプの作り方とコツを現役webデザイナーが解説 これだけデザイン




ご利用ガイド アマナイメージズ




ウッドランド Wigwams 枝で作られたお子様用の森林の書斎カンプ画像 おもちゃの家のストックフォトや画像を多数ご用意 Istock




Webサイトの デザインカンプ をphotoshopで制作する過程を解説します 未経験からプロになるwebデザイナー入門ガイド




アドビ Ipad向けデザインカンプ作成ツール Comp Cc をリリース 画像でチェック Cnet Japan




悪用厳禁 デザインカンプに邪魔なストックフォトのウォーターマークを簡単に消す方法 デザインカルチャーブログ リバティー デバート




カトウヒカル 1on1レッスン 僕のカンプルール Photoshopでデザインカンプを作るとき 以下のルールで制作してます 幅は1 400px 位置で色分け アセットで書き出し Mv画像など1 400pxに収まらない画像は 別のアートボードで新規に作ったりして




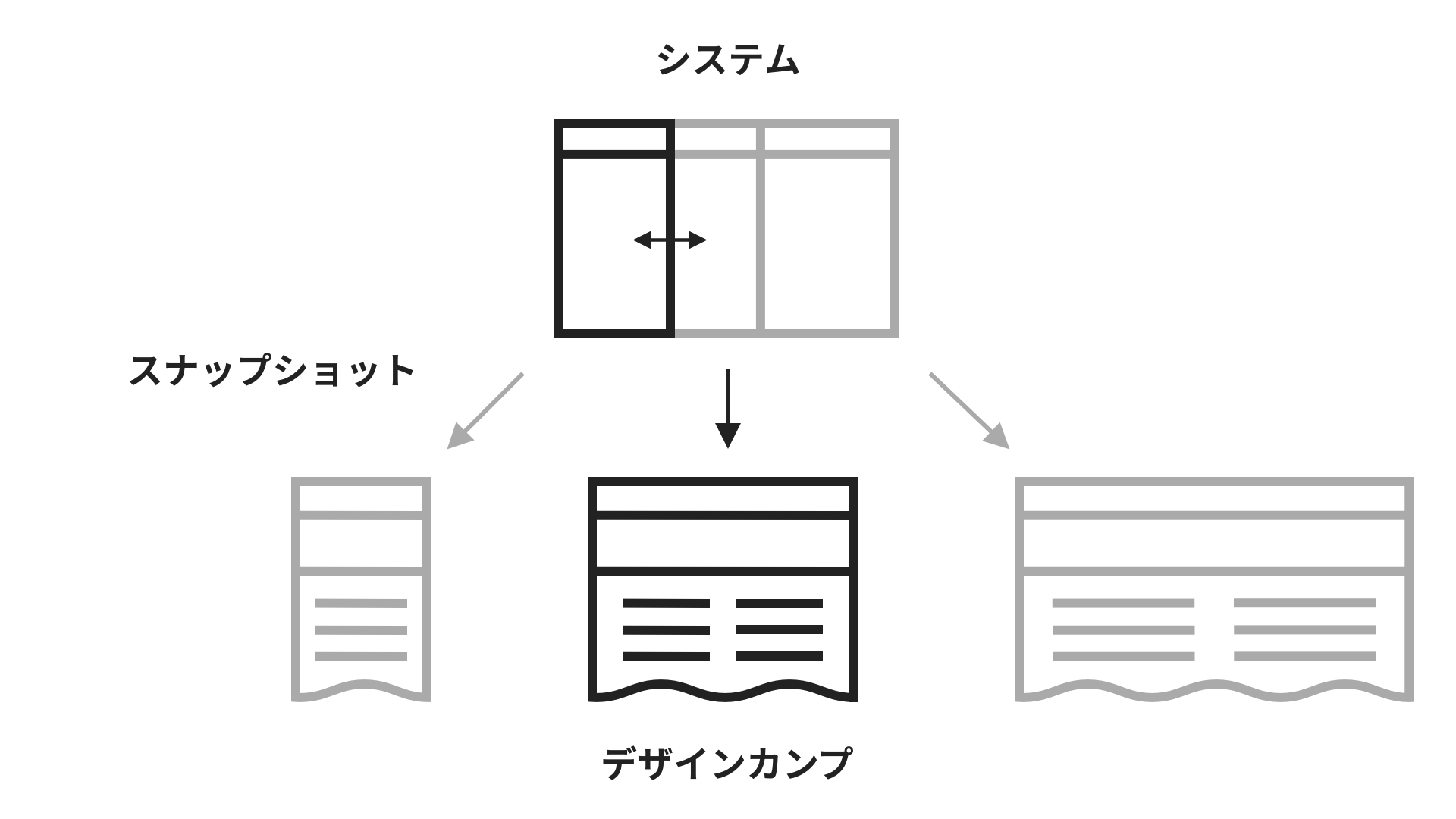
レスポンシブデザインに見るデザインカンプと実装との溝 シフトブレイン スタンダードデザインユニット




Xdデザインカンプの読み取り Web制作 開発なら株式会社wetch ウェッチ




コラム Ai時代のタイムレスなスキル Wd Online




21年版 Photoshopのデザインカンプからコーディング データの書き出し方法 Technoblog




保存したら荒くなった デザインカンプの最適な保存形式 スリーエムデザイン Mmm Design




デザインの完成見本図 デザインカンプ とは 役割と作り方を知ろう なんでものびるweb




デザインカンプとは 作り方やおすすめのツール 作成時のポイントを紹介 Tayori Blog




簡単にカンプやワイヤーフレームが作れるcomp Ccのご紹介 生産性向上のためのお役立ちブログ 株式会社プロフェッサ




ストックフォトの イメージナビ 透かし無しのカンプ画像を無料で提供 マイナビニュース



Verdesekkenillustration




ストックフォトサービス各社のカンプ画像のサイズを比較してみた ホームページ制作 大阪 インフォメーションメディアデザイン株式会社




Webデザインのデザインカンプとは デザインカンプの作り方のポイント




Xdことはじめstep2 これは便利 デザインカンプがサクサク作れる Adobe Xd チュートリアル




見本あり デザインカンプの作り方とコツを現役webデザイナーが解説 これだけデザイン




複数レイヤーを楽々切り替え Photoshop レイヤーカンプ の使い方 株式会社グランフェアズ




Ipadでデザインカンプを簡単につくるadobe Compが秀才すぎる 株式会社bridge




新しいコレクション カンプ画像 カンプ画像とは




Adobe Stock でデザインや作品づくりが更にスムーズに インスピ




Webデザインとコーディングのきほんのきほん Tech Book Zone Manatee




ウォーターマークなしカンプサービス 写真素材 ストックフォトのアフロ




デザインカンプとは 作り方やおすすめのツール 作成時のポイントを紹介 Tayori Blog




かんたん デザインカンプに使用するツールや設定についてわかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ




Html Css コーディングを効率的に行う むったんのちょっぱやコーディング術 Blog スワブロ スワローインキュベート




ストックフォト おしゃれまとめの人気アイデア Pinterest Susumu Sakai




ひらめきがその場でレイアウトになるcomp Adobe Comp チュートリアル




見本あり デザインカンプの作り方とコツを現役webデザイナーが解説 これだけデザイン




縦長のwebデザインカンプ画像を複数アートボードに分割して印刷しやすくするスクリプト Illustrator Scripting Gorolib Design はやさはちから



時空工房 Search Selectbox利用方法




Design Studio Taishitaさんの事例 実績 提案 セールスレターの ヘッダー部分 と 商品画像 のデザイン制作のお仕事 まず携帯のイラスト クラウドソーシング ランサーズ



デザインカンプの再現度を高めるために Perfectpixel を使ってコーディング精度を高める方法




かんたん デザインカンプを作る前準備 カンプ作成で大事なことついてわかりやすく図解します もぐもぐ食べるおいしいwebデザイン もぐでざ Webデザイン デザイン テキストデザイン




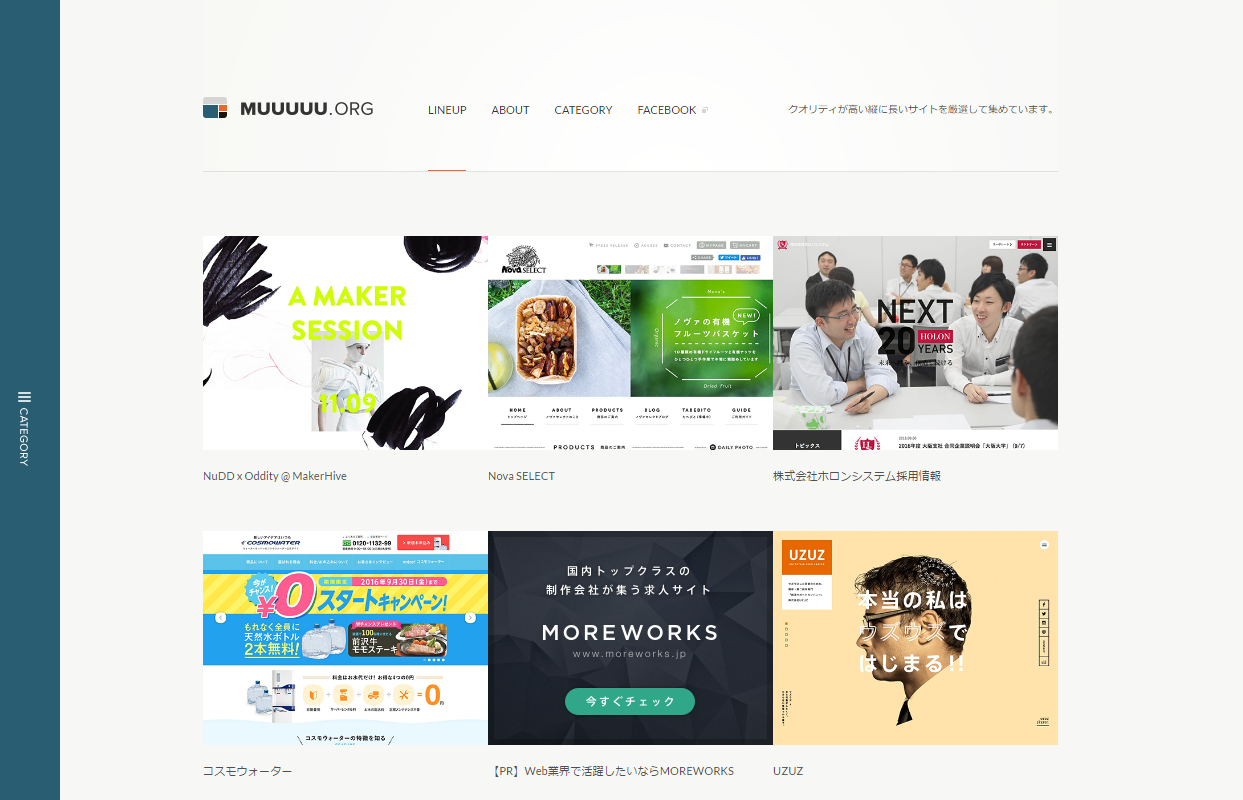
無料 デザインカンプからのコーディング練習教材 未経験からwebデザイナーへ 21年版




ワイヤーフレームとデザインカンプについて ブログ 愛媛のホームページ制作会社 Web制作会社 株式会社ナナサン




Webデザインのデザインカンプとは デザインカンプの作り方のポイント




コーディング課題 Xdからコーディングをしよう 中級編 クリ スタ




コーディング課題 Xdからコーディングをしよう 初級編 クリ スタ




Photoshopのデザインカンプからコーディングに必要な画像や値を取得する方法 Hpcode えいちぴーこーど




カンプ画像をブラウザでセンタリングして表示する方法 Design Sukinadake




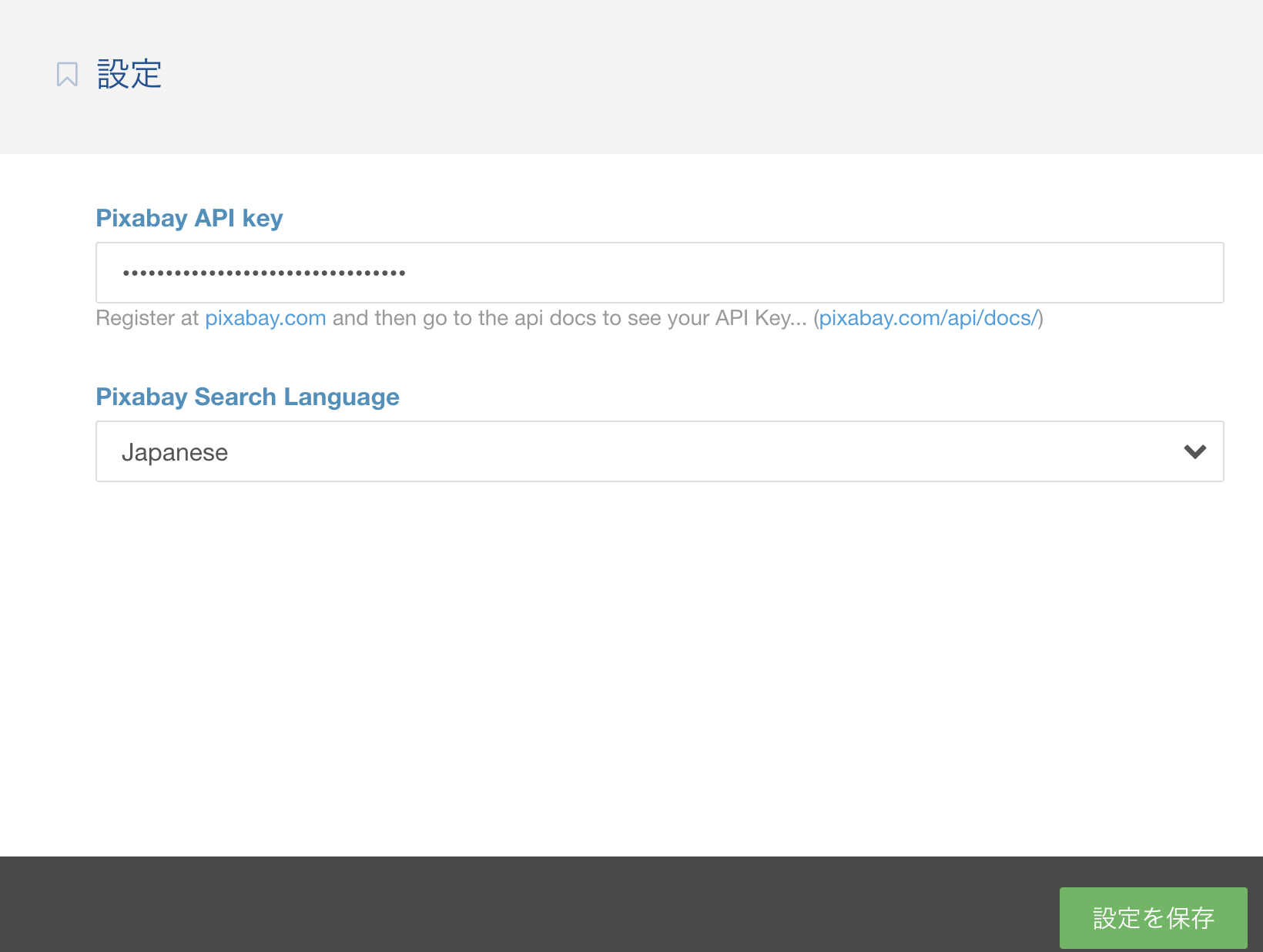
カンプ画像をpixabayから検索して直接挿入する C5addon Com




Photoshopのデザインカンプからコーディングに必要な画像や値を取得する方法 Hpcode えいちぴーこーど




無料 デザインカンプからのコーディング練習教材 未経験からwebデザイナーへ 21年版




Webデザイナーの仕事内容とは Webデザイナーの働き方から将来性 デジタルハリウッドstudio札幌




ウォーターマークなしカンプサービス 写真素材 ストックフォトのアフロ




第5話 Illustratorのデザインカンプから画像を書き出す方法 マンガでなれる Webデザイナー講座


0 件のコメント:
コメントを投稿